Some time ago I was scrolling through my Twitter friends list on my smart phone and the importance of icons suddenly became obvious.
I was frustrated because I was trying to find a particular friend but his Twitter account had the default logo; he hadn’t yet customized it. I couldn’t find him at a glance. I had to click on each of the people in my friends list who had default icons until I found the friend for whom I was looking.
Time is the one thing everyone has the least of, so when yours is wasted, you tend to get annoyed. It’s worse on mobile devices because they generally have slower Internet connections. Because the screen is so small, there is less information available to you at a glance and you therefore have to wade through more of it until you find what you are looking for.
Customized icons are a usability issue and a branding tool. A customized icon allows your audience to identify your content at a glance and with ease. I may love your content and want to consume it but scanning text for it takes much longer than recognizing your graphical icon.
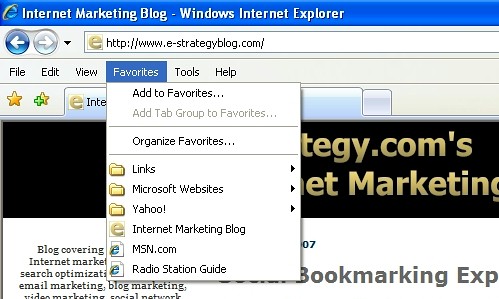
If you’re using a tabbed browser, look up at the open tab and you’ll see my icon: a gold letter e on a white background with a thin gold border. Look at your browser’s address bar and you’ll see that very same icon to the left of the http:// part of this blog’s URL.
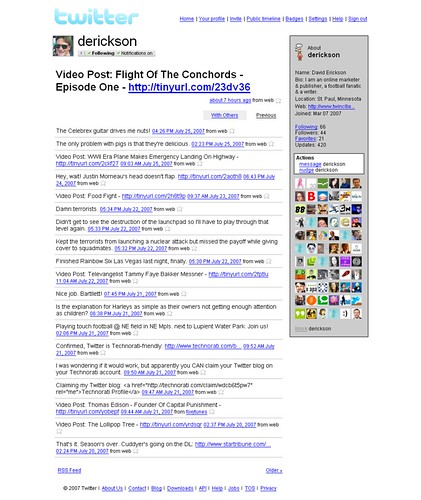
The following is a screenshot of my personal twitter page with my friends list on the right. See how long it takes you to find the e-strategy.com "e" icon among my friends:
Blog Branding With Favicons
For all intents and purposes, favicons are no different from the icons I’ve been talking about. (Wikipedia provides a full explanation of favicons.)
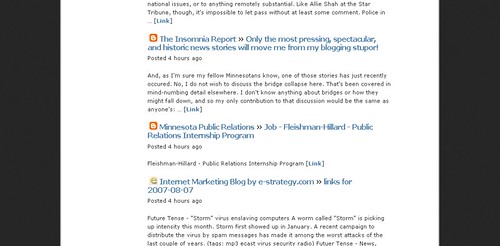
It is particularly important to use favicons with your blog because it helps brand your content offsite through RSS distribution. In Minnesota, we have a local blog aggregator hosted by the MNSpeaks site. The MNSpeak aggregator recognizes when you update your blog and then includes a summary of and a link to your blog post among it’s recently updated blogs list. The following graphic shows a portion of that aggregator with a listing from this blog. The orange icons are the default icon for Google’s Blogger platform.
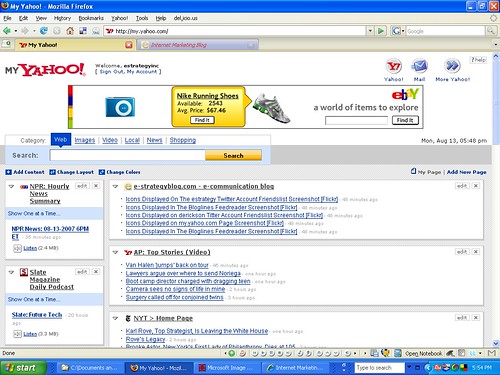
Many people subscribe to their favorite blogs through custom start pages such as MyYahoo. This is an example of how a subscription to e-strategy.com’s Internet Marketing Blog looks on MyYahoo.
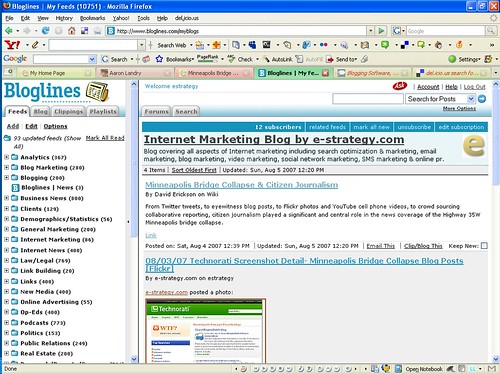
Popular feed readers like Bloglines use icons to identify source blogs:
Finally, the icon can help identify your content on the primary tool people use every time they go online, the browser. If someone bookmarks your site, the icon will display next to your listing in their bookmarks:
Tabbed browsing is now a standard feature of all browsers. The icon will display on tabs, as well, so it is a great tool for helping your visitor quickly identify your content amongst the pages she has open. The following screenshot shows a browser with many tabs open. The orange icons are blogs that use the default Blogger favicon; the blue and white icons are the default favicon for TypePad blogs; this blog is located on the tab furthest to the left:
So How Do I Do It?
I’ve convinced you of the importance of using icons, you probably want to know how to do it. thesitewizard.com provides an excellent tutorial about how to create and implement a favicon.
The favicon works for your blog or web site, but you’ll need to create a .jpg or .gif graphic to use with services such as Twitter and other web services like MySpace and Flickr and Technorati. The graphic’s dimensions vary with each service and they will usually tell you at the upload step the dimensions they require. If not, check their documentation. A stretched out graphic can look pretty bad, so you’ll want to comply with their size requirements.
Finally, if you use the Feedburner RSS service, be sure to optimize your feed with your graphic because that’s where services like MyYahoo and Bloglines find your icon.
The e-Strategy Academy covers all aspects of digital marketing including search optimization & marketing, email marketing, social media marketing, video marketing, mobile marketing & public relations.